Den här guiden visar hur man går tillväga för att skapa en ikon för Android-applikationer med hjälp av av Adobe Photoshop CS3 och CS5, men det ska gå fint på äldre versioner också. I exemplet nedan designar vi en knapp för en radio-applikation.
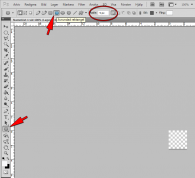
1) Börja med att starta upp Photoshop. Gå till menyn och klicka Arkiv>Nytt eller tryck Ctrl + N. Sedan ska vi börja välja storleken på vår ikon. Det kan skiljas åt från mobil till mobil men vi kör på 72 pixlar gånger 72 pixlar. Alla inställningar ska se ut som följande.
2) Nu ska ni se en kvadrat med schackmönster. Klicka på knappen som visas på bilden eller tryck på Shift och U. Klicka ”Avrundad rektangel” och sätt in radien på 5 px. Klicka sedan på boxen bredvid ”Färg” och välj svart.
3) För att göra det lättare att arbeta så förstorar vi upp ikonen. Tryck på Ctrl och + eller förstoringsglas-knappen.
4) Det vi gör härnäst är att vi ska göra basen på ikonen. Det gör vi genom att hålla nere Shift-tangenten och dra från vänster topp till höger botten.
5) Innan vi gör nästa del är det viktigt att du inte är kvar på basens så kallade lager. Den röda smileyn visar när man är på basens lager. Men på bilden med den gröna smileyn så har jag klickat på tomrummet för att lämna det lager.
6) Nu ska vi göra samma sak som på punkt 4 men nu ska vi göra innerfönstret. Eftersom den ska vara vit så klickar vi på boxen bredvid ”Färg” och ändrar till vitt. Gör nu samma process som på punkt 4 men dra inte över hela basen.
7) För att göra radions knappar så ska vi använda ”Ellips”. Observera att du ska lämna innerfönstrets lager (kolla punkt 5). Jag har valt att göra en stor knapp och två små, och håller nere Shift för att få runda och fina cirklar.
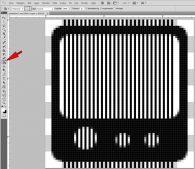
8) Nästa punkt ska göra själva dekorationen. I detta fallet ska vi göra ränder i innerfönstret. Observera att du ska lämna knapparnas lager (kolla punk 5). Klicka på knappen som syns på bilden eller tryck på Shift och M. Du måste högerklicka på knappen om inte ”Markeringsram för en kolumn” syns.
9) Håll nere Shift-tangenten och tryck på de rader som är inne i innerfönstret. (Dessa kommer senare bli ränder)
10) Välj ”Färgpytsen”-knappen alternativt Shift och G samtidigt. För att kunna färglägga ränderna så måste du först välja färg (i vårt fall svart) och sedan skapa ett nytt lager. Det gör du lättast genom att trycka Shift + Ctrl + N. Klicka på OK. Klicka nu innanför en av ränderna, och alla ska nu bli svarta.
11) Eftersom vi inte vill att ränderna ska se ut sådär så tar vi fram markeringsverktyget igen, men den här gången ska vi använda oss av ”Rektangulär markeringsram”. Nu kommer det som kan vara svårt för en del, då vi nu ska ta bort allt som vi inte vill ha. Genom att hålla nere Shift hela tiden ska vi markera det vi vill ha bort. När du är klar så trycker du på Delete-tangenten. Trial and error.
12) Nu är det dags för texten. Välj ”Vågrät text” (Shift+T), välj font och skriv FM.
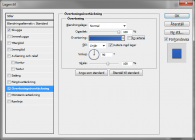
13) Vad kommer härnäst? Färgläggning! För att underlätta det för dig själv, så kan du byta namn på dina lager genom att ”dubbelklicka” på texten. När vi ska färglägga basen, så klickar vi först på lagret, går upp till menyn och klickar på Lager>Lagerstil>Blandningsalternativ. Här kan vi ställa in skuggor, övertoningar och mycket mera. Sätt in samma saker som på bilderna.
14) Dags att färglägga innerfönstret. Klicka på dess lager. Klicka fram till Blandningsalternativ igen (punkt 13). Följ bilderna.
15) Vi vill att knapparna ska ha samma egenskaper som innerfönstret, då behöver vi bara högerklicka på innerfönstrets lager och sedan ”Kopiera lagerstil”. Sedan ska du högerklicka på knapparnas lager och klicka ”Klistra in lagerstil”.
16) Ränderna och FM-texten ska ha samma egenskaper som basen, så gör samma sak som på punkt 15.
17) Taada! Vi har nu skapat en simpel radio ikon.
För den som sedan vill byta ut ikoner bland befintliga program så är detta enkelt gjort med exempelvis Better Cut.
Guiden är författad med hjälp av forummedlemmen Madeli, som skapat ett antal ikonpaket väl värda att kolla upp.



) 30
30